# VForm文件上传配置
# 使用VForm表单
- gitee(0.8.X): https://gitee.com/KonBAI-Q/ruoyi-flowable-plus/tree/0.8.X-vform (opens new window)
- github(0.8.X): https://github.com/KonBAI-Q/RuoYi-Flowable-Plus/tree/0.8.X-vform (opens new window)
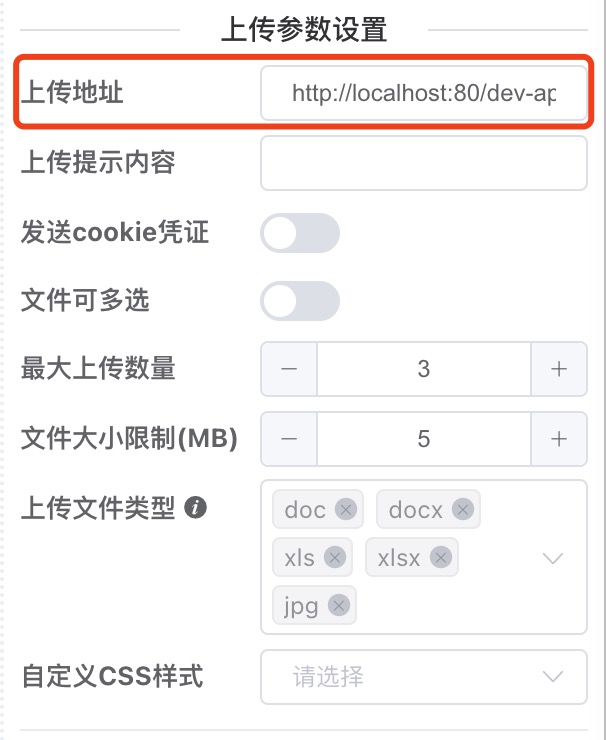
# 配置上传参数
上传到后端服务器,比如:http://localhost:80/dev-api/system/oss/upload

# 数据回显处理
在组件的 onBeforeUpload 交互事件中编写代码,如下所示:
if (result.code == 200) {
this.$modal.msgSuccess(`上传文件成功!`);
const data = result.data
return {
name: data.fileName,
url: data.url
}
} else {
this.$modal.msgError(`上传文件失败!`);
}
# 上传携带token信息
在组件的 onCreated 交互事件中编写代码,如下所示:
const array = document.cookie.split(';');
var token = '';
for (var i = 0; i < array.length; i++) {
var temp = array[i].trim().split("=");
if (temp[0] == 'Admin-Token') {
token = temp[1];
break;
}
}
this.uploadHeaders = {
Authorization: "Bearer " + token
}
← 部署管理
